序语
平时工作中在针对产品的界面设计的时候,我总是要自己先在纸上画图,初步确定后,仅仅用 HTML+CSS 做出静态的界面再次与其他业务部门确认并完成设计稿之后,再让研发动手写实际的代码。纸上的原型设计是经常使用(至少以前我自己)的初期设计方式,办公室里用白板(空间大,而且环保些)和马克笔。这种办法不仅快,能尽早发现在文字和口头的沟通上理解不一致的地方,同时也尽可能减少开发成本和因为理解不一致导致返工的情况。纸上的原型设计在可用性上能起到很大作用,也有专门一本书介绍和探讨,这就不多说了。
但是这也有它们本身的不足。首先是没法很好地保留设计和讨论的内容,我曾经尝试用数码相机把白板上的内容拍下来,但仅仅是为了保留,没法有效地在后续的讨论和工作中继续使用。
很久之前发现过一个做网站的设计草图的工具软件,Denim,这是一个大学的项目,学术性和尝试性的味道强了些,界面设计上有很多新颖的地方,但毕竟不是从每天蹲在 “战壕” 中的工程师的角度出发,玩玩可以,实际工作上还是不大可能用上。
隆重推荐
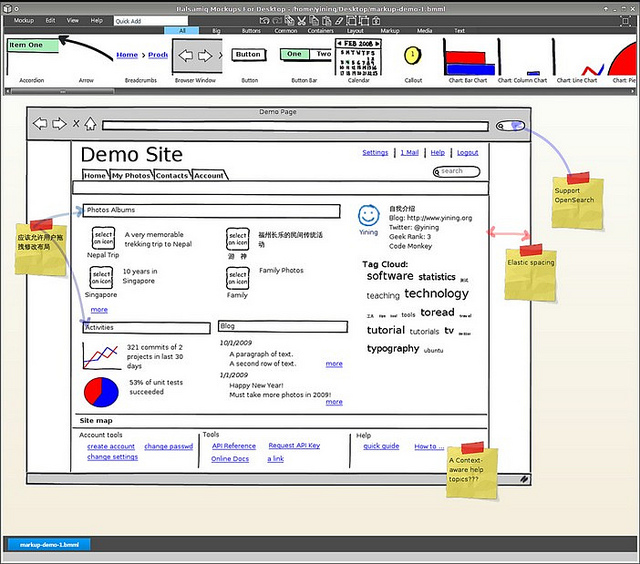
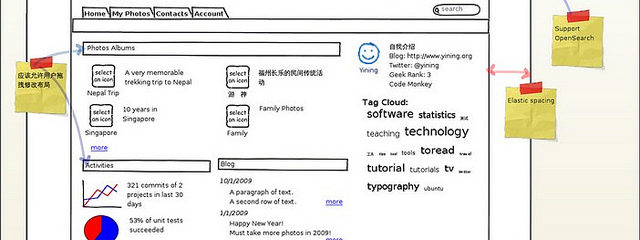
前阵子发现了一个新软件:Balsamiq Mockups,用下来发现它真正抓住了原型设计的核心与平衡点,既能快速设计草图,又能比较好地进入到平时团队工作的流程和工具中,可以说是击中了原型设计的 Sweet Spot,强烈推荐。先看看截图:

功能和亮点
-
操作方面,拖拽,控件分组,甚至元素之间的对齐都做得很贴心;
-
预制了很多界面元素,从简单的输入框,下拉框,浏览器主要元素,到经常用得到的导航条,日历,表格,到复杂的 Tag Cloud,Cover Flow, 地图,WYSWYG 的格式工具栏等,有了这些不用从头画起,往往比用白板都快;
-
界面元素的修改很简单,比如导航条的几个标签页的 label,就是用逗号分隔的文字,下拉框的选项就是分行的文字;
-
使用 xml 语言来记录和保存界面元素和布局,
-
这使得每个设计都能被很好得放进 SVN,Git,和 CVS 等工具中进行管理和跟踪;
-
可以设计复杂的界面元素,保存后,以后可以重复使用(包括修改);
-
可以将设计导出成 PNG 格式的图片;
-
可以用命令行进行导出操作,这样就能让我写个脚本,从 svn 里 checkout 某个目录下的所有设计文件后,导出图片,打包后用邮件发到项目经理,工程师甚至客户那;
-
跨平台,Balsamiq Mokups 是用 Flex 和 Air 实现的,所以在 Mac OS, Linux 和 Windows 下都能使用;
-
不仅仅有桌面版本,还有能集成在 Confluence,JIRA,和 XWiki 中的版本,使得异地在线协作更方便有效;
据作者说,现在这款软件的设计就是用它自己来设计的,经典的 “吃自己的狗粮”,这也让我对其更有信心,因为它是开发者为开发者写的软件。
更多信息,大家可以到它的网站上了解。


0 条评论
沙发空缺中,还不快抢~